【WordPress】投稿画面に新しくボタンを追加して、記事を書く効率をアップさせよう
更新:2019年10月14日 02:21
投稿画面のボタン
投稿画面のボタンとは

投稿画面のデフォルトボタン
WordPressの投稿画面の上部に並んでいるボタンのことです。
記事の執筆時にこれらのボタンを押下することで、投稿に必要なHTMLタグなどを自動で挿入してくれるため適宜利用することで記事をスムーズに執筆することが可能です。
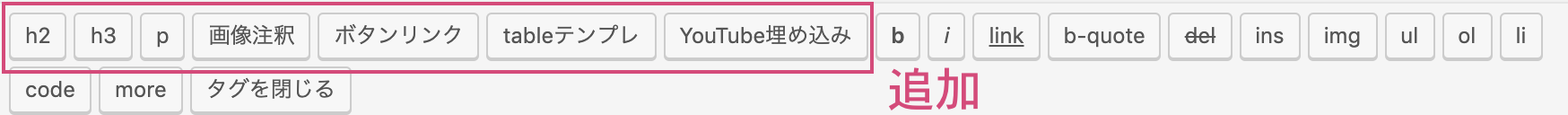
ただしこれらのボタンは必要最低限しか用意されていないため、以下のように自分の用途に合わせて追加することで記事の執筆速度を上昇させることが可能となります。

カスタマイズ後の投稿画面ボタン
投稿画面ボタンの動作
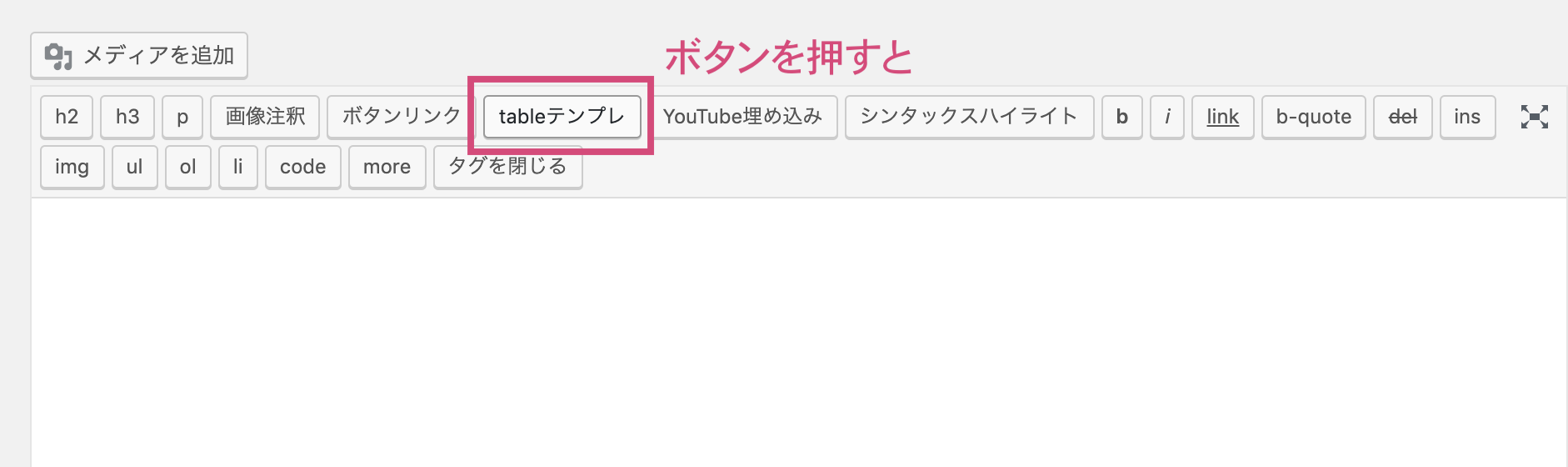
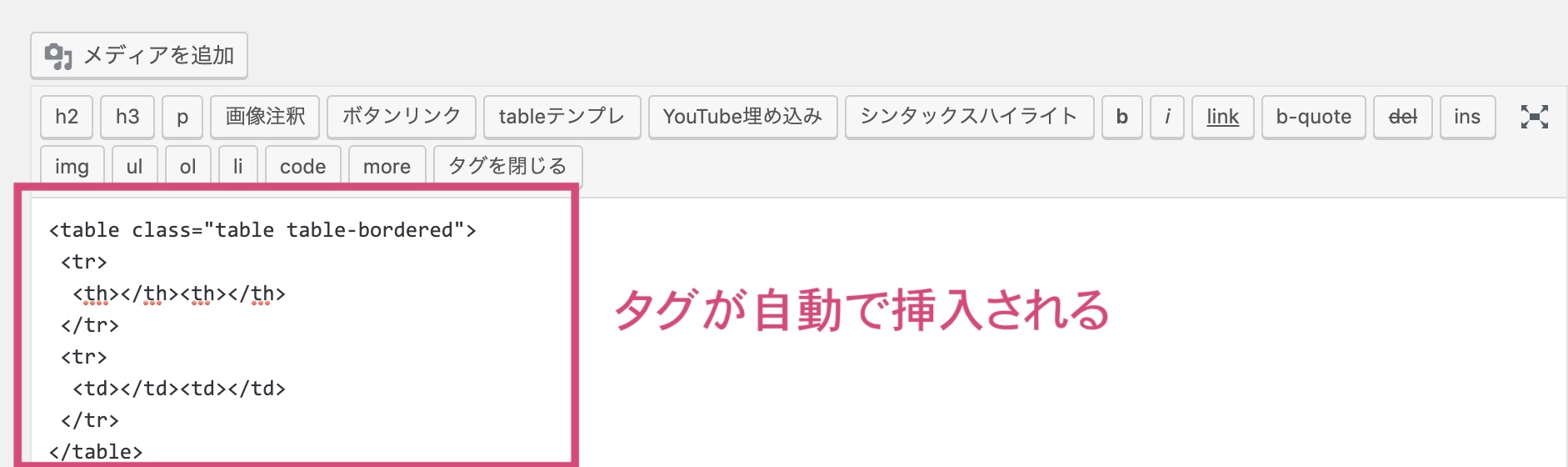
記事執筆時にカスタマイズしたボタンを押すことで、一発でタグが出力できます。
出力はHTMLタグ以外にも定型文やコードも利用できるので、用途に合わせて設定すると良いでしょう。


初期設定だけ時間がかかりますが、後から元が取れるくらい時間効率がよくなるのでWordPressをインストールしたらまず設定することをオススメします。
実際に投稿画面にボタンを追加する
ボタンの追加の仕方

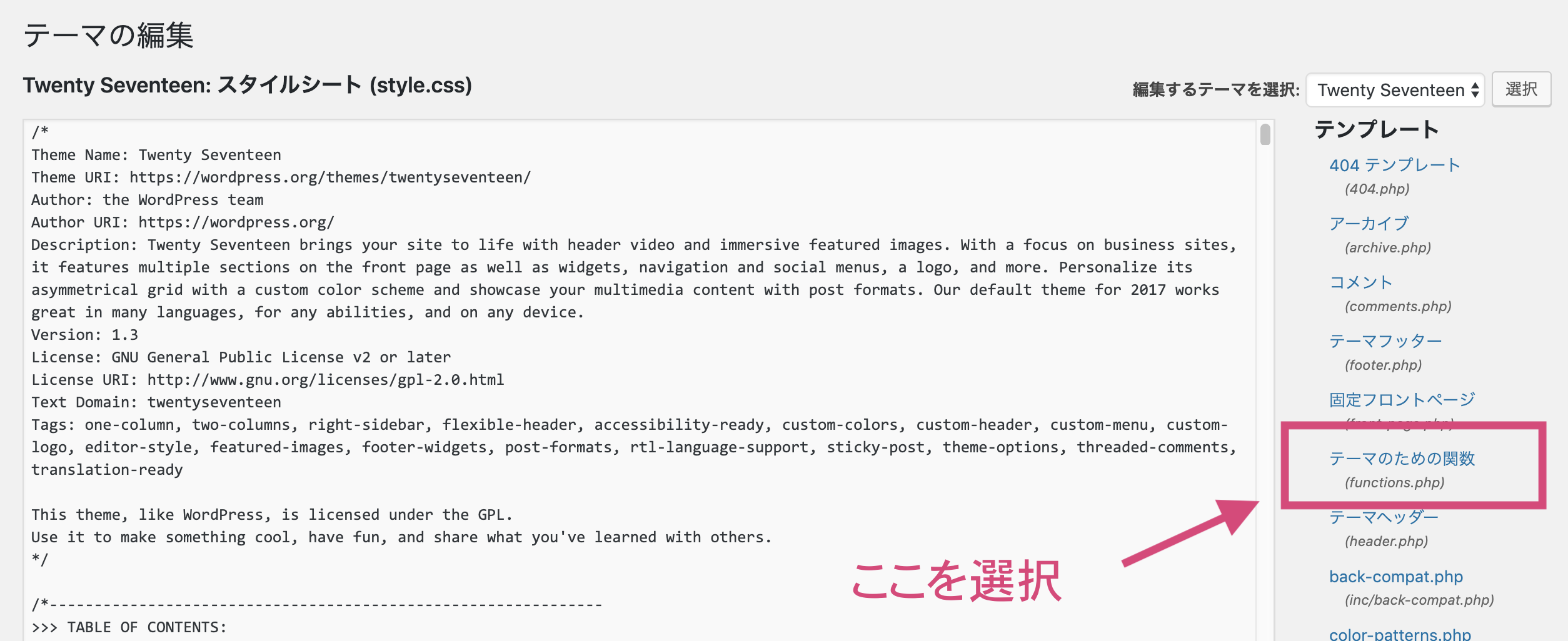
ボタンを追加するには外観 > テーマの編集 > テーマのための関数(functions.php)と進み、functions.phpの最下部に以下のコードを追加します。
~ 略 ~
/* タグ出力ボタン追加 */
function themes_add_quicktags () {
if ( wp_script_is( 'quicktags' ) ) {
$btn = '<script>';
$btn .= 'QTags.addButton( "eg_h2", "h2", "<h2></h2>\n", "", "h2", "H2 tag", 1 );';
$btn .= 'QTags.addButton( "eg_h3", "h3", "<h3></h3>\n", "", "h3", "H3 tag", 1 );';
$btn .= 'QTags.addButton( "eg_paragraph", "p", "<p></p>\n", "" , "p", "Paragraph tag", 1 );';
$btn .= '</script>';
echo $btn;
}
}
WordPressのクイックタグAPI(QTags.addButton())を使って、新たにh2タグ・h3タグ・pタグのボタンを追加してみました。
QTags.addButton()の細かなパラメータはリンク先を参照してください。
functions.phpを更新してから投稿画面へ行くと、ボタンが追加されいると思うのでボタンを押下してタグが挿入されるか確認してみましょう。
functions.phpについて
functions.phpはPHPコードが記述されたWordPressを構成する便利な関数が記述されているファイルです。
そのため間違った記述をしてしまうと動作に支障が出てしまうので編集の際はバックアップをとるか、慎重に行うようにしましょう。
特に上記のようにテーマの編集からfunctions.phpを直接変更して更新したときに記述が間違っていた場合、管理画面が真っ白になったりして再編集が不可になったりします。
直接サーバーのfunctions.phpを編集する技術・知識がある方は元に戻すことが可能ですが、そういったことが分からないという方はリスクを承知の上で作業を進めてください。
ボタン作成時のポイント
タグの最後は「\n」をつけて改行しておくと入力がスムーズになるので便利です。
また上記のようにPHP内でHTML整形をして出力をする場合、QTags.addButton()内でエスケープ処理する必要があるため、「"」には「\」(バックスラッシュ)をつけましょう。(以下のボタンカスタマイズで使用しています。)
ボタンのカスタマイズ
ボタンにどのようなタグを追加すると良いか、筆者オススメのカスタマイズ例を紹介します。必要に応じて先述したソースコードの11行目以降に追加します。
各クラス名はBootstrapに準拠しています。
シンタックスハイライトやYouTubeの埋め込みタグの詳細は別の記事に執筆する予定です。
Tableテンプレート
$btn .= 'QTags.addButton( "eg_table_template", "tableテンプレ", "<table class=\"table table-bordered\">\n <tr>\n <th>項目1</th><th>項目2</th>\n </tr>\n <tr>\n <td></td><td></td>\n </tr>\n</table>\n", "", "table_temp", "Table basic", 1 );';
| 項目1 | 項目2 |
|---|---|
実際の出力
シンプルなテーブルのテンプレートもあらかじめ登録しておくことでスムーズに作成へ移行できます。
WordPressをそのまま使用している場合はテーブルプラグインを使用することもオススメですが、ソートなどの特別な機能を要しない場合はこちらで十分です。
ボタンリンク
$btn .= 'QTags.addButton( "eg_btn_link", "ボタンリンク", "<p><a class=\"btn btn-default btn-md btn-block btn-info\" href=\"https://gamesink.net/hoge\">hoge</a></p>\n", "", "btn_link", "Button link", 1 );';
実際の出力
一般的なBootstrapのボタンリンクです。記事の引用などによく用いるためボタン出力として登録しておくと大変便利です。
YouTube動画埋め込みタグ
$btn .= 'QTags.addButton( "eg_youtube_embed", "YouTube埋め込み", "<div class=\"video-container\" style=\"text-align:center;\">\n <iframe width=100% height=\"315\" src=\"https://www.youtube.com/embed/hoge\" frameborder=\"0\" allowfullscreen></iframe>\n</div>\n", "", "youtube_embed", "YouTube movie", 1 );';
こちらは記事内にYouTube動画を埋め込むためのタグです。
YouTube公式の各動画ページから埋め込み用タグが取得できるのでそれをそのまま引用することで、一般的には動画共有できます。
ただしサイズやセンタリングなど、自分のサイトに合わせてカスタマイズする必要があるため、あらかじめ設定をしたものをこのようにボタンで出力できるようにしておくと、動画URLさえ分かれば即時共有が可能なので便利です。
シンタックスハイライト
$btn .= 'QTags.addButton( "eg_syntax_highlight", "シンタックスハイライト", "<div class=\"module_code\">▼ hoge</div>\n<pre class=\"prettyprint linenums\">\n\n</pre>\n", "", "syntax_highlight", "Syntax Highlight", 1 );';
// // // サンプルコードを記述 // //
実際の出力
シンタックスハイライトはGoogle Code-Prettifyを使ったサンプルです。
オプションも含めてボタンで出力すればソースコードを記事にすることも難なくできますね。
アラート
$btn .= 'QTags.addButton( "eg_alert", "アラート", "<div class=\"bs-component\">\n <div class=\"alert alert-dismissible alert-danger\">\n\n </div>\n</div>\n", "", "alert", "Alert", 1 );';
実際の出力
Bootstrapのアラートなんかもボタン1発で記述可能なのでオススメです。
割とよく使用します。
さいごに

いかがだったでしょうか、WordPressはブログを記述するにはもはや必須のCMSとなっていますが、カスタマイズすることでさらに便利に使用することができます。
プログラムを扱ったことのない人はやや難しいと感じたかもしれませんが、このように直接内部関数をカスタマイズすることで、プラグインを用いる以外のカスタマイズの道がひらけます。
ぜひ試してみてくださいね。
当サイトで使用しているゲーム画像や製品名等の著作権並びに商標権は当該コンテンツの提供元に帰属します。
「WordPress」カテゴリ
 |
【WordPress】攻略サイト制作におすすめのプログラミング言語 |

 rusk (X)
rusk (X)