サイトにCSSを使ってダークテーマ(ダークモード)を実装する方法
更新:2020年02月26日 15:37
ダークテーマとは
サイトの見た目を全体的に暗くしたしたデザインのことを言います。
大手サイトであるYouTubeやTwitterでも取り入れられている他、MacOSもMojaveからOS自体のデザインを暗くすることが可能になるなど、各所で採用が増加しています。
なぜ採用が増加しているかというと視覚的・デバイス的に様々なメリットがあるからです。
YouTubeではダークテーマ、MacOSではダークモードという名称が用いられていますがこの記事ではダークテーマに統一して以降解説していきます。

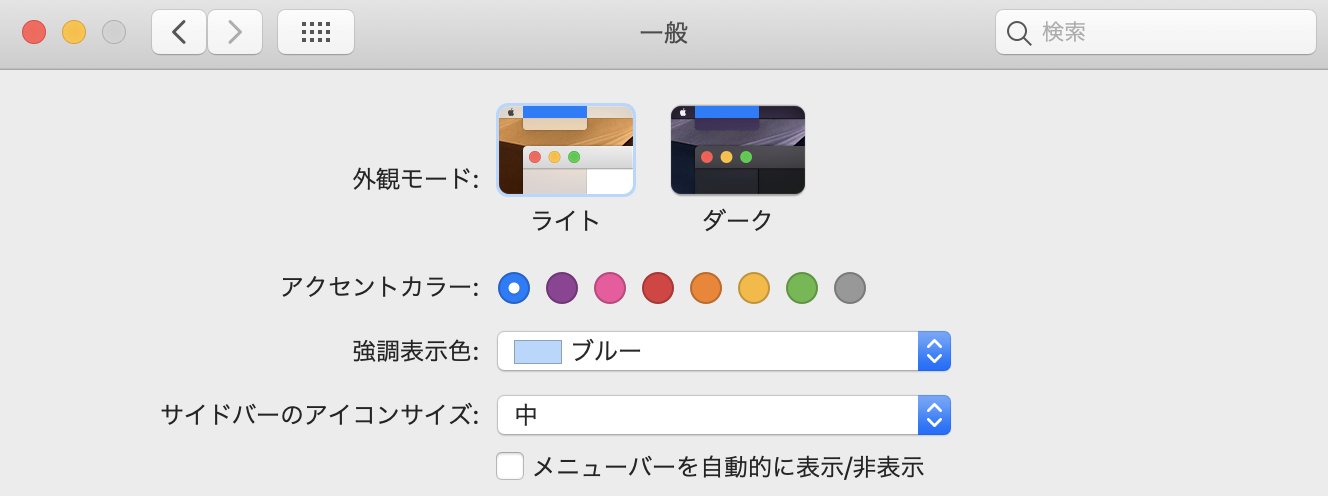
Macの通常デザイン

Macのダークモード
視覚的メリット
ダークテーマを採用することで、サイトの閲覧者は夜間などの寝る前に明るい画面を見る頻度を軽減させ目に優しい効果が得られます。
寝る直前に明るい光が目に入ると科学的に眠りにつきづらくなることが証明されているので、どうしてもスマホなどのデバイスを使いたい人には有効的です。

また目に優しいという効果は寝る前だけではなく作業時にも作用し、長時間作業をしても目が疲れにくくなると言われています。
さらにYouTubeなどの動画系サイトやTwitterなどの埋め込み動画が多いコンテンツなどは、特に映像映えを考えた時にダークテーマが生きてきます。
サイト以外でも日常では車のカーナビやGoogleMapのアプリなど、用途に応じて様々なところで採用されています。
デバイス的メリット
ダークテーマの採用理由としては上記の視覚的なメリットが多数かと思いきや、実はデバイス的なメリットが多数を占めるようです。
Googleが発表したデータにもあるように、当然ではありますがPCやスマホなどはデバイスの輝度によってバッテリーの持ちが違ってくると言われています。
そんな中ダークテーマを用いて黒を維持し続けると、有機ELディスプレイのデバイスでは黒の表現に光を使用しないのでバッテリーが節約できるというメリットが生まれます。
また有機ELディスプレイでは長時間発光による画面への焼き付きが起こるといわれており、これを防ぐためにもダークテーマは必要不可欠と言われています。
今後有機ELディスプレイのデバイス増加に比例して、ダークテーマの需要はどんどん高まっていくと言えます。(有機ELの欠点を払拭した新たなディスプレイの登場も考えられますが)
ダークテーマの実装方法
ダークテーマの良いところが分かったら、次は実際にサイトへダークテーマを実装してみましょう。
基本的な実装方法としてはダークテーマ用のクラスをCSSに定義し、JavaScriptでHTMLを切り替えるだけです。
加えて正常な動作を実現する一つのポイントとして、ダークテーマ状態を維持するためにCookieを用いる他、サーバーサイドスクリプト(今回はPHP)を使用します。
Cookieに関しては代わりにセッションストレージやローカルストレージを用いることも考えられますが、今回はサーバーサイドの処理も必要となるため便宜上Cookieを用います。
ベースとなるソースコード
<body class="darkmode">
<div class="container">
<input type="checkbox" name="dark_switch">
</div>
</body>
body {
background-color: #ffffff;
color: #000000;
}
.container {
width: 500px;
height: 500px;
}
body.darkmode {
background-color: #1f1f1f !important; // 必要に応じて!important
color: #ffffff;
}
body.darkmode .container {
background-color: #1f1f1f;
color: #ffffff;
}
通常のCSSを定義した下部にdarkmodeクラス用のCSSを定義し、darkmodeクラス呼び出し時に要素の上書きをします。
場合によっては上書きされないケースがあるので、そういうときは!importantをつけましょう。
この切り替えを行うのが以下のJavaScriptです。
$(function(){
$.cookie.json = false;
var darkMode = $.cookie("DarkMode");
// ページ再読み込み時のスイッチ状態判定
if (darkMode){
if (darkMode == "Active") {
$('input[name=dark_switch]:eq(0)').prop('checked', true);
} else if (darkMode == "notActive") {
$('input[name=dark_switch]:eq(0)').prop('checked', false);
}
}
// スイッチ切り替え時の動作
$("[name='dark_switch']").change(function() {
$.cookie.json = false;
var darkMode = $.cookie("DarkMode");
if (darkMode){
if (darkMode == "Active") {
$('body').toggleClass('darkmode');
$.cookie("DarkMode", "notActive", {expires:365, path:'/'});
this.checked = false;
} else if (darkMode == "notActive") {
$('body').toggleClass('darkmode');
$.cookie("DarkMode", "Active", {expires:365, path:'/'});
this.checked = true;
}
} else {
$('body').toggleClass('darkmode');
$.cookie("DarkMode", "Active", {expires:365, path:'/'});
this.checked = true;
}
});
});
jquery-cookieを使用
JavaScriptに関してはjQueryおよびjquery-cookieを使用しているので、あらかじめ読み込んでおいてください。
上記ソースコードで使用しているjquery-cookieにおけるCookieの主な扱いは以下です。
// cookie.jsonをfalseとして扱うとJSONではなく文字列として扱える
$.cookie.json = false;
// 情報をCookieに保存
$.cookie("DarkMode", "Active", {expires:365, path:'/'});
// Cookieから情報を読み込み
var darkMode = $.cookie("DarkMode");
ポイントとしては$.cookie.jsonをfalseにする点。文字列をCookieの値として扱えるので、後から比較演算子を用いる時に混乱しなくて済みます。
あとは保存と読み込みだけなので特筆すべき点はないと思います。保存期間は365日としていますが、自由に設定すると良いでしょう。(保存をするたびに期間は延長されます)
またpathにルートディレクトリを指定することで影響範囲をサイト全体に及ぼすことができます。
以上でダークテーマの状態の保存および呼び出しと、スイッチによる切り替えが可能になりました。
しかし、この状態では再度ページを読み込んだ時にダークテーマを再現できません。
再読み込み時にダークテーマの状態を反映
再読み込み時にダークテーマの状態を反映したいので、HTMLを以下のように修正します。
// Cookieから情報を読み込みActiveであればdarakmodeクラスに切り替え
<body class="<?php $value = $_COOKIE["DarkMode"]; if ($value=="Active"){echo "darkmode";} ?>">
<div class="container">
</div>
</body>
もしもクライアントサイド(JavaScript)からCookie情報を読み込んで、ダークテーマを適用させた場合は処理順序の関係上ページを読み込んだ時に一瞬真っ白になってからダークテーマが適用される、いわゆるチラツキが起こります。
そのためPHPでCookieの情報を読み込み、あらかじめソースコードを変更することがポイントです。
このようにサーバーサイドでソースを処理することにより再読み込み時のチラツキを防ぐことが可能となります。
デモ
※現在デモは停止中です。
上記プログラムのデモを用意しました、スイッチを切り替えてお試しください。
ダークテーマに切り替わり、ページを再読み込みしても状態が維持されていると思います。
まとめ
ダークテーマのメリット
- 目に優しく、夜間や長時間作業時の視聴に適している。
- デバイス(特に有機ELディスプレイ)のバッテリーが長持ちする。また、焼き付きを防ぐ。
ダークテーマ実装時のポイント
- JSでダークテーマ状態を再読み込みするとデザイン反映までにチラツキが起こる。それを防ぐためにサーバーサイドでソースコードを変更する。
感想
ダークテーマの実装自体は複雑なことは何もしていないので簡単だと思いますが、別途CSSを用意しなければいけないことが1番の手間かもしれません。
こういった視覚保護はサイトのUIだけでなく、ゲームのUIなどにももっと自由な切り替えなどを反映してほしいと個人的に思っています。
夜な夜な布団に潜ってやる際に、ディスプレイ輝度の調整程度しか対応策がないので需要は高いのではないかと。(というか本来はすぐ寝るべきですが!)
そんなダークテーマの良さが分かったら、ぜひご自身のサイトやサービスでも試してみてください。
当サイトで使用しているゲーム画像や製品名等の著作権並びに商標権は当該コンテンツの提供元に帰属します。

 rusk (X)
rusk (X)